GitHub mickmaccallum/FlatColorPalette UIColor category to add the flat colors from
Normal maps are a type of Bump Map. They are a special kind of texture that allow you to add surface detail such as bumps, grooves, and scratches to a model which catch the light as if they are represented by real geometry.

Normal map textures. Seamless tillable 4096 x 4096 texture very high in quality. Ready to use in
Normal textures. A "normal texture" looks like this : In each RGB texel is encoded a XYZ vector : each colour component is between 0 and 1, and each vector component is between -1 and 1, so this simple mapping goes from the texel to the normal : normal = (2*color)-1 // on each component. The texture has a general blue tone because overall.

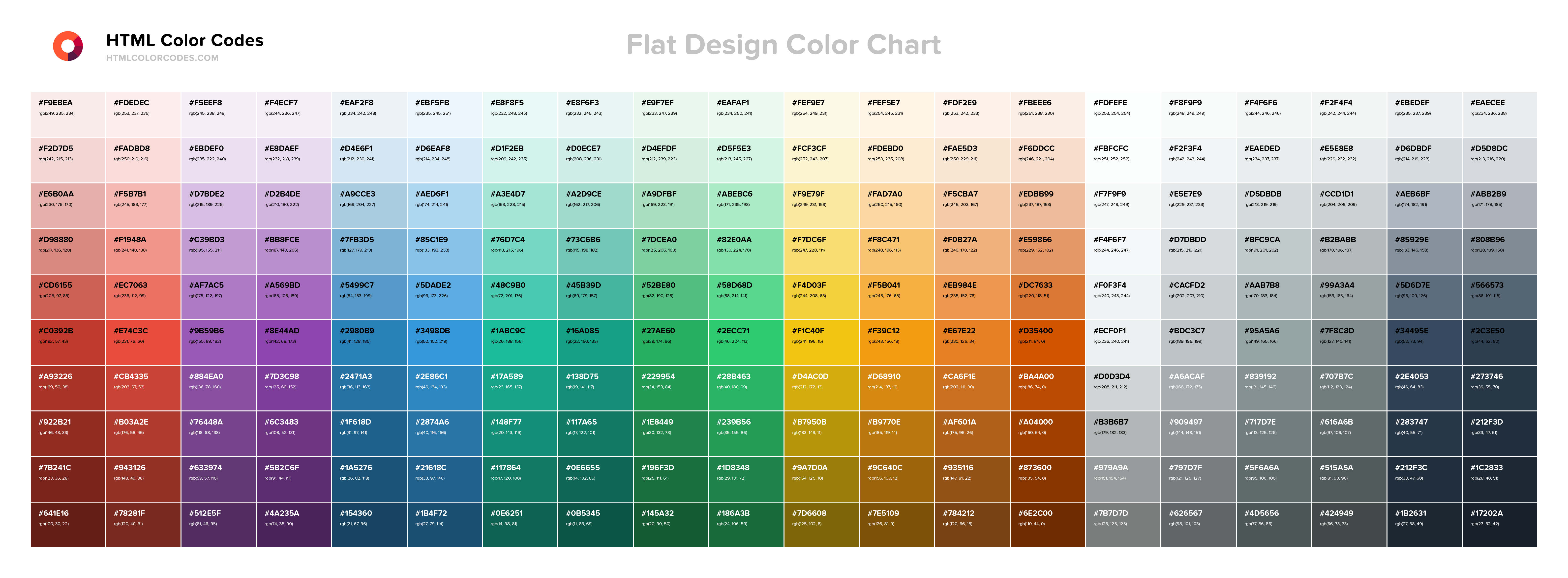
Flat Design Color Chart — HTML Color Codes
This is an attractive color but was not chosen arbitrarily. RGB colors have values between 0 and 1, whereas a model's normal values are between -1 and 1. A color value of 0.5 in a normal map translates to a model normal of 0. The result of reading a flat texel from a normal map should be a z value of 1 and the x and y values as 0.

Psychology Flat Color Your Number One Source For daily infographics
Smooth (Normal Per Vertex) Flat (Normal Per Face) Show Edges. (Note: Drag your mouse on. the sphere to rotate it.)

Gradient color design, Color design inspiration, Flat color palette
1 Answer. Sorted by: 1. In the most common normal map encoding, an RGB value of (0.5,0.5,1) would be uniformly flat. If the shader is meant to be unlit, you should be able to remove anything in the code that's using the surface normal, light / view direction, etc. Share.

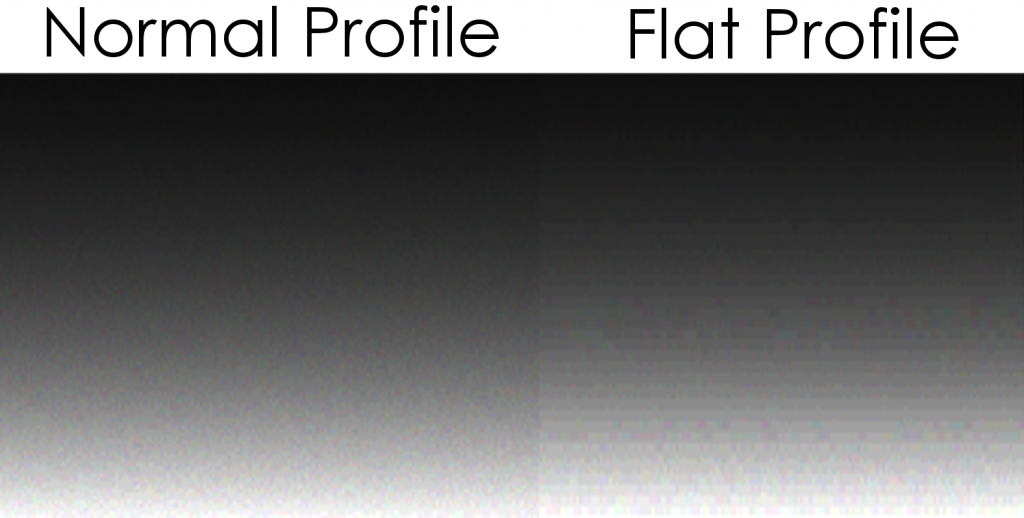
Protip filmmakers, STOP "shooting flat" or using cinema color profiles on your camera Jody
2-channel tangent space normal map: turns out that using the information stored in two of the three channels of a normal map, the computer can calculate the third one, reducing memory usage but slightly increasing processing usage.Since memory is usually a bigger concern, this optimization is commonly used and some engines do it automatically (i.e. Unreal Engine when we set a texture normal.

Flat Colors Sketch Freebie
Flat Mole This photo contains content that some people may find graphic or disturbing. See Photo Heather L. Brannon, MD The moles in this picture are completely benign. One of the features of benign moles is their uniform color throughout, but these moles have a speckled pattern.

8 Beautiful Flat Color Palettes For Your Next Design Project
All in photoshop, all 2048x2048 jpgs. When I apply the color and roughness map to a default object from Dimension, I get good render results, but once I add the Normals map, I get a strange tile-like patchwork on the surface. This is more prominent in other models with more geometry. For this test, I used a default sphere model from Dimension.

Beautiful flat color palette Red Flat color palette, Color design inspiration, Color palette
By definition tangent space is perpendicular to the surface. At any point we should have the normal always pointing in the Z (blue direction) with no X (red direction) or Y (green direction). Thus the normal map (since it is a "normal map") should have the colour of the normals which is just blue (R = x = 0, G = y = 0, B = z = 1) with no shades.

Flat Colors Effy Moom
What is a Normal Map? Normal maps look strange, but like any other texture map, they are just flat 2D images. Here's a close-up shot of a 3D bird character. To the right is a close-up of the bird's normal map. The highlights and shadows on the bird's feathers are being created by the patterns in the normal map.

Back to Vinyl (Texture) Normal Map
🎨 280 handpicked colors. Flat UI Colors 2 features 13 more color palettes. Collaborating with 13 designers around the world, a total set of 280 colors are on your command for COPY / PASTE for your next project, design, presentation.

SIMPLIFIED NORMAL MAPS AND HOW TO CREATE YOUR OWN Amebous Labs
The Normal map workflow used in the past will still work, but if you want higher quality shading, this is currently the best workflow to use. It also allows you to use much less supporting geometry since you do not have to fight incorrect shading. You can use this method one of two ways. One is to give your model a single smoothing group.

Flat Color Palette
1. For more realistic shading, normals most often vary smoothly. This is often achieved by interpolating the normals across the surface, either by interpolating between face normals or vertex normals. Face normals are easy to obtain (like the flat shaded case), but hard to interpolate. Vertex normals are easy to interpolate (see Phong shading.

Flat light colors Color Palette
In 3D computer graphics, normal mapping, or Dot3 bump mapping, is a texture mapping technique used for faking the lighting of bumps and dents - an implementation of bump mapping. It is used to add details without using more polygons.

bfeher/BFPaperColors Flat colors taken from Google's Paper Material Design. 开源世界
The idea behind this technique is to produce continuous shading across the surface of a polygon mesh, even though precisely the object that the mesh represents is not continuous as it is built from a collection of flat surfaces (the polygons or the triangles). To do so, Gouraud introduced the concept of vertex normal.

Css color codes palette dareloring
What is a Normal Map? A normal map is an image that stores a direction at each pixel. These directions are called normals. The red, green, and blue channels of the image are used to control the direction of each pixel's normal. A normal map is commonly used to fake high-resolution details on a low-resolution model.