
How To Change Link Color In WordPress PluginsForWP
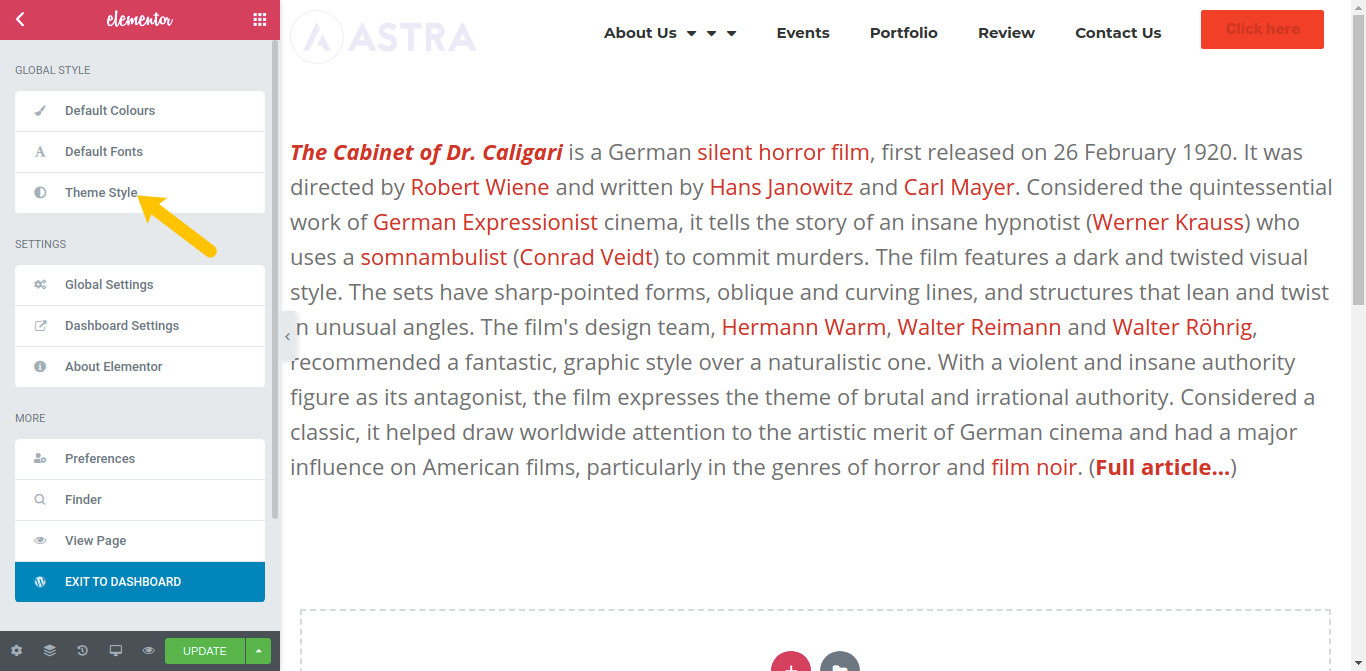
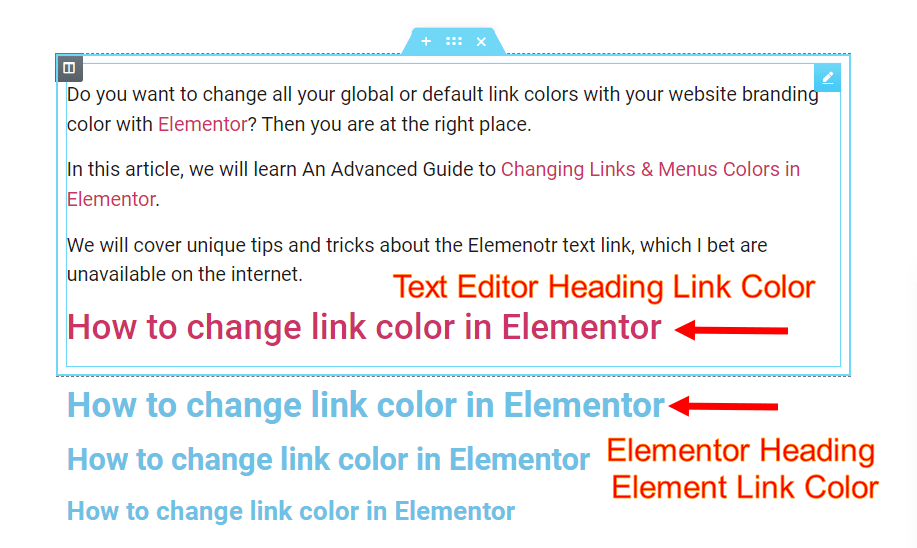
Elementor has a default way to change link colors, which is through the Global Site Settings. Here's how to do it: Step 1: Go to Global Site Settings First, go to your WordPress dashboard and navigate to the top left corner Elementor > Site Settings. This will take you to the Site Settings panel, where you can set your default colors.

How to Change the Hyperlink Color in Elementor SilentWP
First, you'll need to open the Elementor editor for the page or post where you want to change the link color Then, click on the Settings icon in the bottom left corner of the editor. In the Settings panel, click on the Styling tab. Under the Link Color section, you can choose the color you want to use for your links

How To Change Link Color Elementor Tutorial YouTube
Step 1: Open Elementor Site Settings From the Elementor site settings, open the "Typography" dropdown. Step 2: Choose Elementor link color type There are two options provided by Elementor for changing link color. Normal: The link text color changes to the color chosen. Hover: The link text color changes only when the cursor is hovered over it.

How to Change the Link Color of Elementor Custom Single Post Template Better Tech Tips
All Plugins 92% off - STOP Overpaying - Download Any Plugin Instantly Unlimited Domains. 2024: 92% Discount on WordPress Premium Plugins & Themes, Including Premium Page Builders

How to Change Link Color in Elementor A Quick Guide
Changing the link color in WordPress Elementor is a simple way to add a personal touch to your site There are a few different ways that you can do this, depending on your level of comfort with coding. The first way to change the link color in WordPress Elementor is to use the built-in tools

How to Change Text Link Color in Elementor Page Builder (3 Simple Steps)
From there, you can click on the Text Color option and choose the color you want for your links. If you want to change the color of your links on hover, you can click on the Link Hover Color option and choose a different color. Conclusion Changing the color of your links in Elementor is a quick and easy way to customize your site. By following.

How To Make Your Text Two Colors In Elementor ThemeWaves
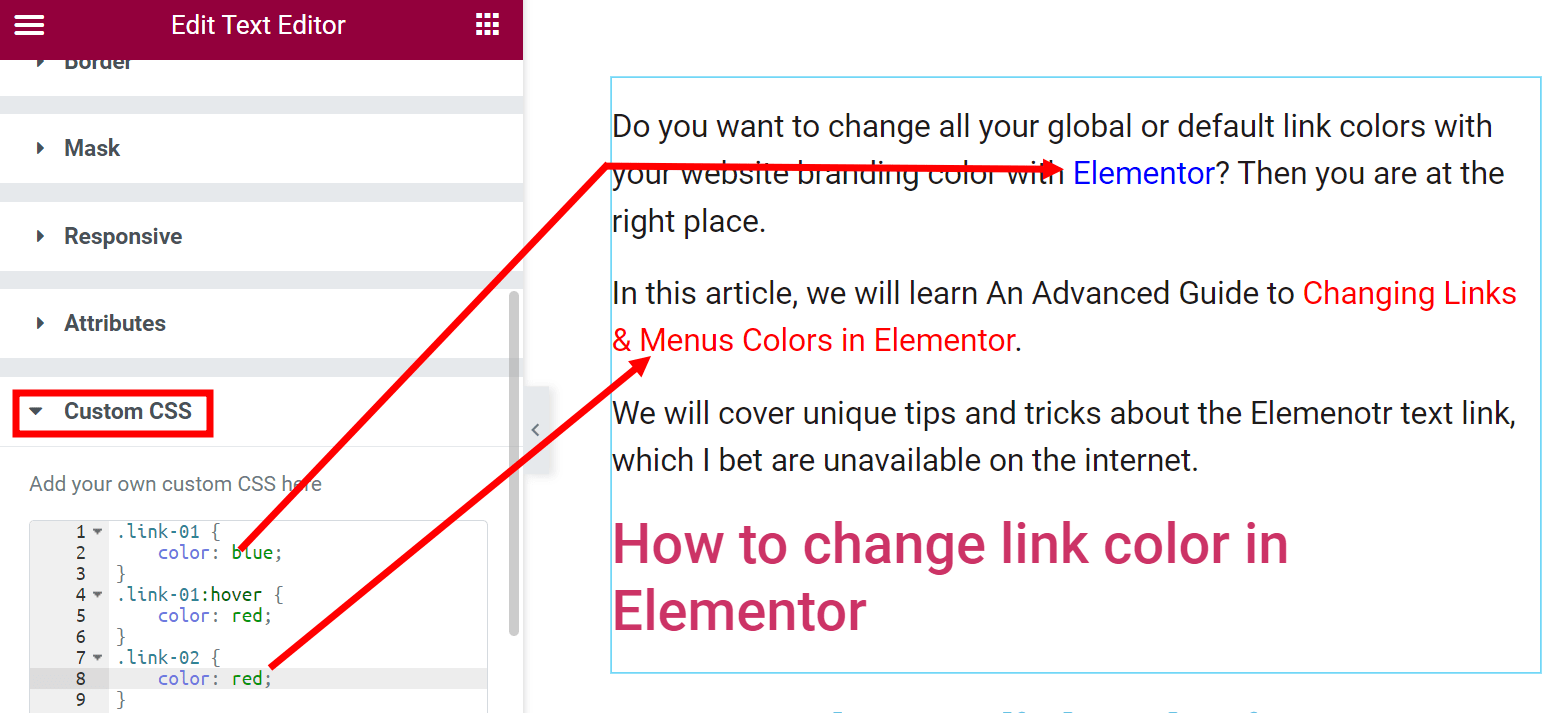
In this step-by-step guide, we will show you how to change link color in Elementor, both for all links and for a specific individual link. Why settle for boring, generic link colors when you can have complete control over the appearance of your website?

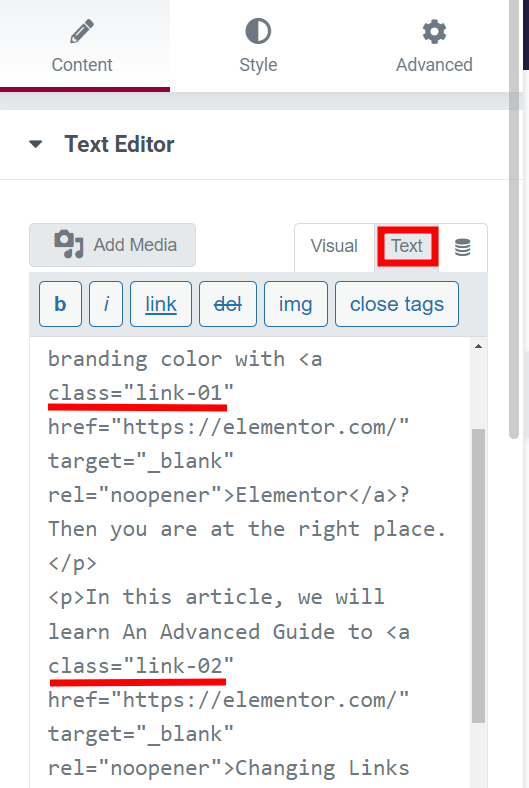
An Advanced Guide to Changing Links & Menus Colors in Elementor Urdunigaar
Step 1: Open the Page in Edit Mode Step 2: Choose the Element with the Link Step 3: Choose the Color Picker Step 4: Change the Link Color Step 5: Save Your Changes Conclusion As you build your website using Elementor, you may find that you want to change the color of your links.

An Advanced Guide to Changing Links & Menus Colors in Elementor Urdunigaar
For Elementor 2.9 watch updated version here: • Change Link Color in Elementor 2 9 an. Changing link color in Elementor is easy yet confusing for some people especially those that don't.

An Advanced Guide to Changing Links & Menus Colors in Elementor Urdunigaar
From Idea to Launch - Create a Stunning Website Without Any Coding with Elementor! Build Stunning & Responsive Websites with Ease! Get Started with Elementor Today!

Elementor Custom CSS Code How To Underline Links & Change Elementor Link Color
There are many benefits of changing the link color in Elementor. One, it gives you more control over your website's color scheme. Two, it allows you to change the color of all the links in just a few clicks. Elementor How To Change Link Color Elementor now provides a global option to set link colors, which I demonstrate in this tutorial.

How To Change Link Color in Elementor Elementor 2021 Change Link Color YouTube
First, you need to select the element that you want to change the link color for. For this example, we'll use a button. Next, click on the edit button for that element. This will open the Elementor editor. In the editor, you'll see the link color option in the Style tab. You can either enter a color code or use the color picker.

Change link color in elementor 2 easy ways
Elementor - the Elementor page builder makes it easy to change link color sitewide. Beaver Builder - the Beaver Builder page builder plugin and theme also include options to change link color. WordPress editor (individual links) - if you only want to change the color of specific links, you can do it manually via the WordPress editor.

How To Change Individual & Global Link Colors In Elementor YouTube
How to Change the Link Color in Elementor Last modified: June 14, 2022 Elementor When you want to change the link color in Elementor? This is a fun way to add additional branding to your WordPress website and allows you to really customize your website so that it looks unique.

How to Change Link Color in Elementor A Quick Guide
How to Change Link Color in Elementor In this tutorial, I'll be demonstrating Elementor's global option to set link colors. While this is a great feature, it does come with a downside - you can no longer customize the color of individual links within a block of text. Let's see how to change the link color through easy steps. Site Settings

How To Change Default Colors In Elementor ThemeWaves
To set the preferred color of links on the wordpress page, we do it in the site settings -> typography. However, these settings are global so are valid for the entire website, so I am not able to edit the colors of individual links.